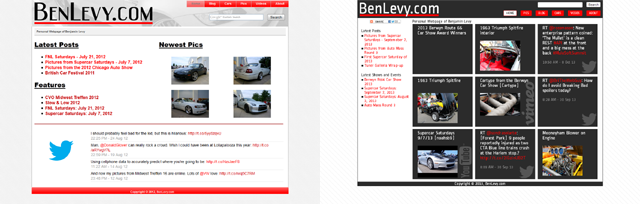
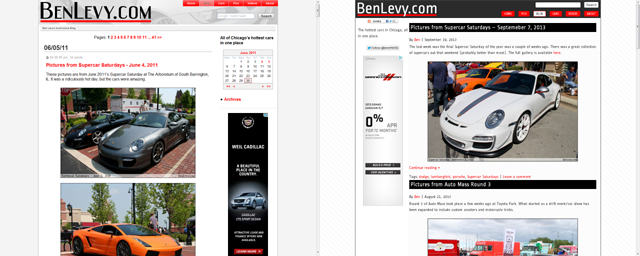
home page
The home page had a lot of unused space and still used tables for layout. For the new page, I took a lot of inspiration from 500px. Another inspiration for me was the Metro design used on Windows 8. The new layout lets me mix up different kinds of content and incorporate images. The home page is also designed the same way as other pages, so the whole site has a similar look and feel.

the grid
I incorporated a grid layout to give me more flexibility in how content is displayed. The example below shows how a larger cell can fit in with the smaller cells without disrupting the overall design. In the future, I want to introduce a responsive design so the amount of cells will change depending on the size of the browser window.

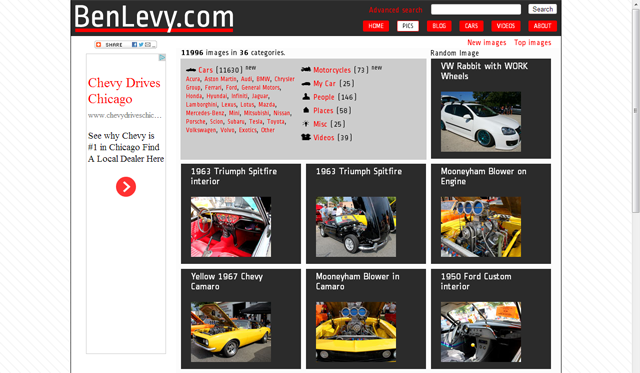
pics
The pics section is most important part of my site because it brings in most of the site’s revenue. After attending a couple of AdSense in Your City sessions, I already spent a lot of time optimizing the page. The main changes were reducing the size of the site’s header, removing unused fields, and changing html structure. These changes help make better use of the space on the screen and decrease the time is takes to render the page.

blog
Work on the blog was the most difficult part. I wanted to switch the blog system from b2evolution back to WordPress. There were basic scripts available, but I didn’t want to lose comments, private posts, etc. Since there were no free solutions available, I decided to write one myself. The export_evo_script is a small PHP script that exports SQL scripts for all your b2evo posts. After getting WordPress up and running, I also moved the sidebar to the left to keep the site consistent. I also removed rarely used features (like the calendar).

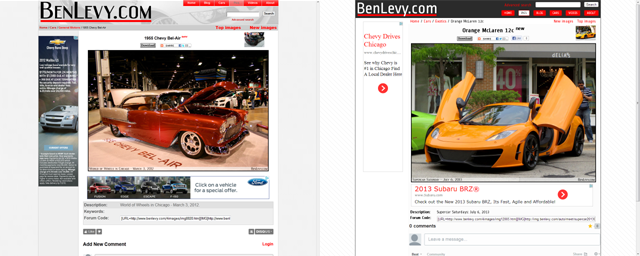
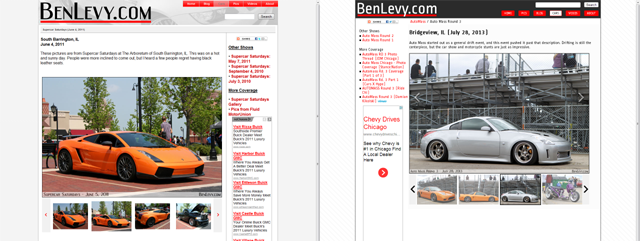
auto events
Most of the work on the auto event pages was to bring some consistency with the page layout. I tried to make the share options and related links show up in the same place so the user has the same experience no matter what section of the site they’re on. I also simplified the gallery functionality, so it required less HTML and had better CSS styling.

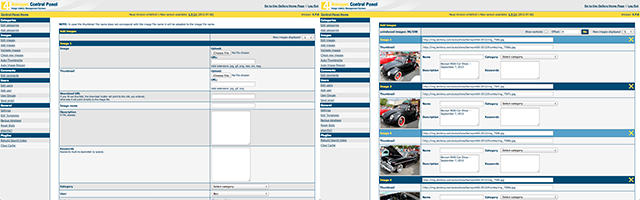
image management
The Pics section of this site is massive. There are over 12,000 indexed and uniquely tagged pictures in the the pics section. It would usually take a whole staff to do that, so I had to think of a solution to let me do it in my free time. I cut out the unnecessary fields, autopopulated ones I had info on, added thumbnails, and rearranges the page to show more info on the page. These changes let me quickly add metadata to pics even when I’m riding on the train.

coding
Before I started working on any of the changes you can see, I had to make a lot of back-end changes. The site is held together with a custom CMS. It’s an evolution of stuff I made from scratch years ago. Before I started, I added the project to a git repository so I could track changes and work on a redesign branch before making everything live. All the work took nearly a year and over 250 commits.