Same Movies
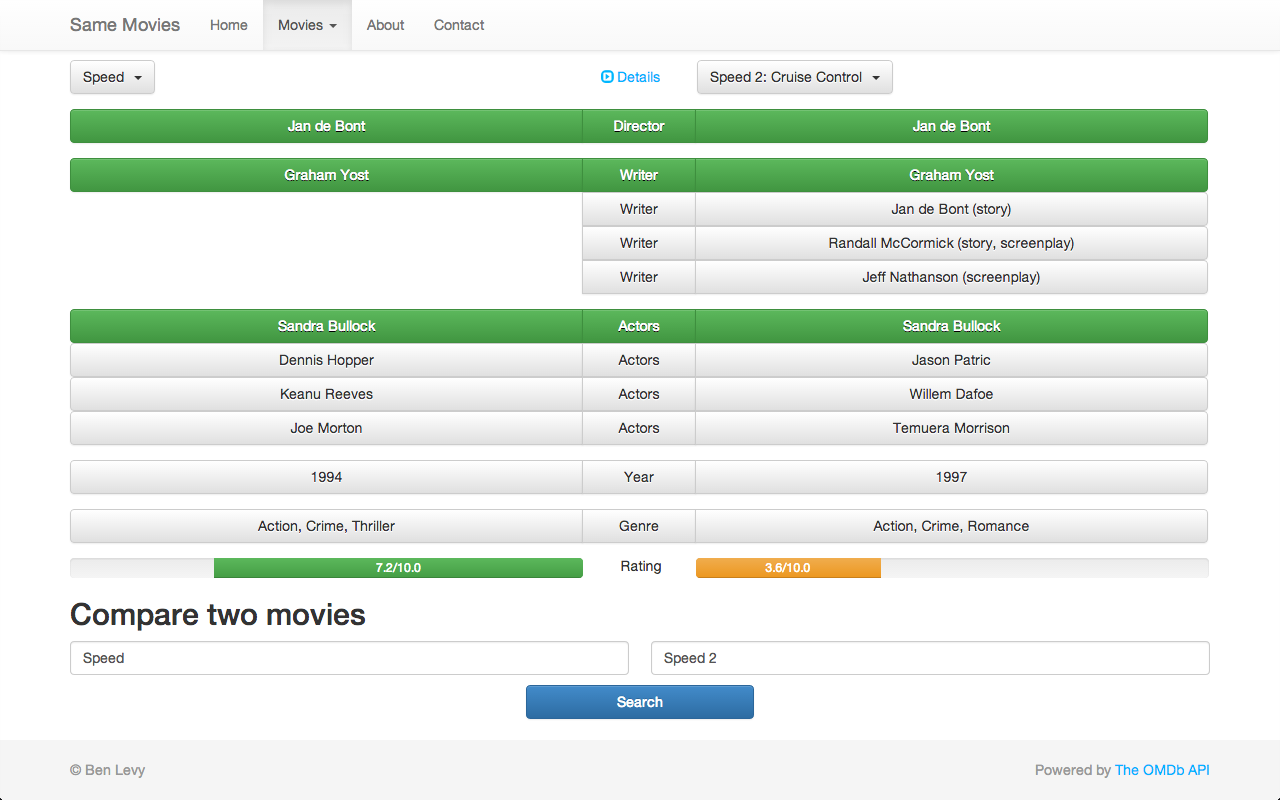
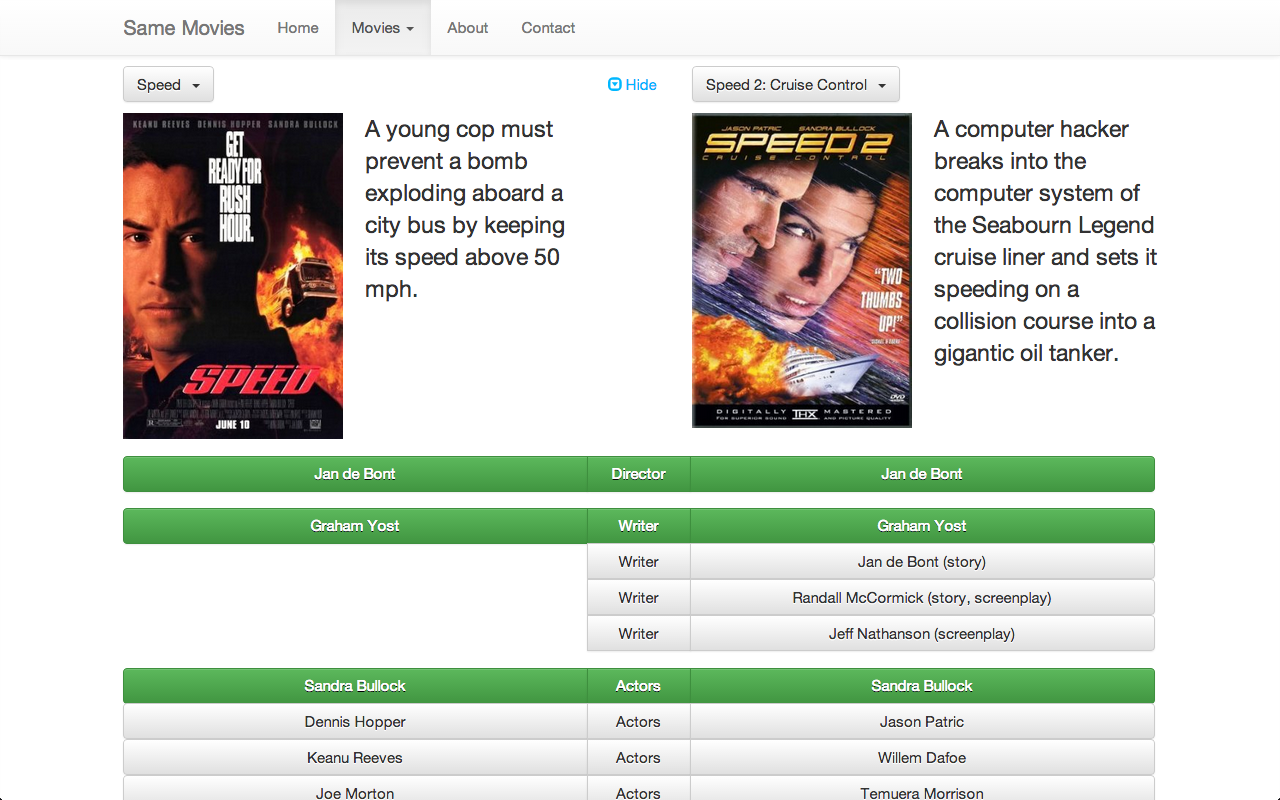
This is a simple Node.js application for comparing movies using information from Open Movie Database (OMDb). Many actors, directors, producers, etc. work with each other multiple times. I decided to make this simple application to tell when the same people worked on multiple movies together. I chose to use Node.js because I wanted to try out using JavaScript on the frontend and backend. This project would also be a chance to get more practice with using an API. I decided to use the Express framework on the backend and JavaScript using jQuery to keep the application lightweight.

I wanted to start with comparing two movies, but I also kept in mind that this could also be used to compare things like TV shows and video games. I was limited by the amount of data available on OMDb, but having free access to the API meant that I could get started for free.

For the site’s design, I used Twitter’s Bootstrap. I am not much of a designer, so It was really nice to be able to use a frontend framework that already exists. Bootstrap does come with some overhead, but for this project, being able to get results faster made it worth it.
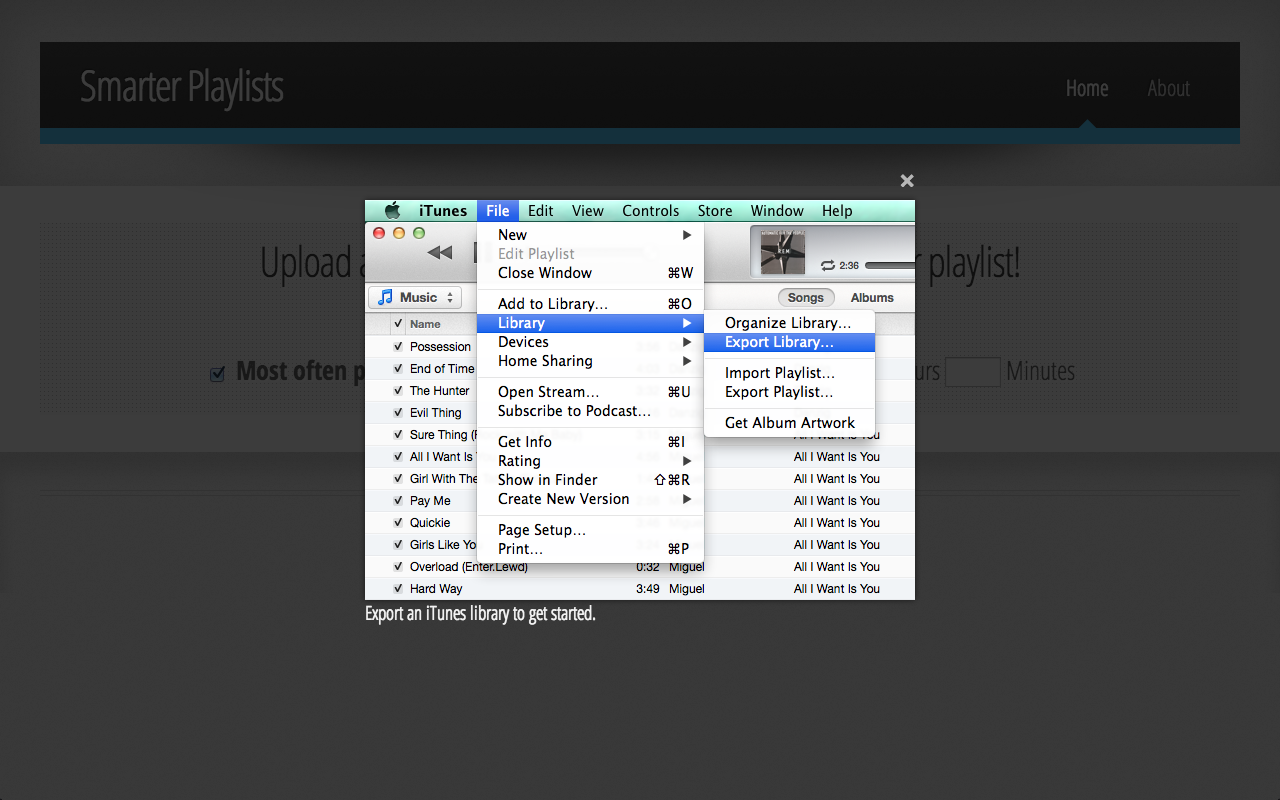
Smarter Playlists
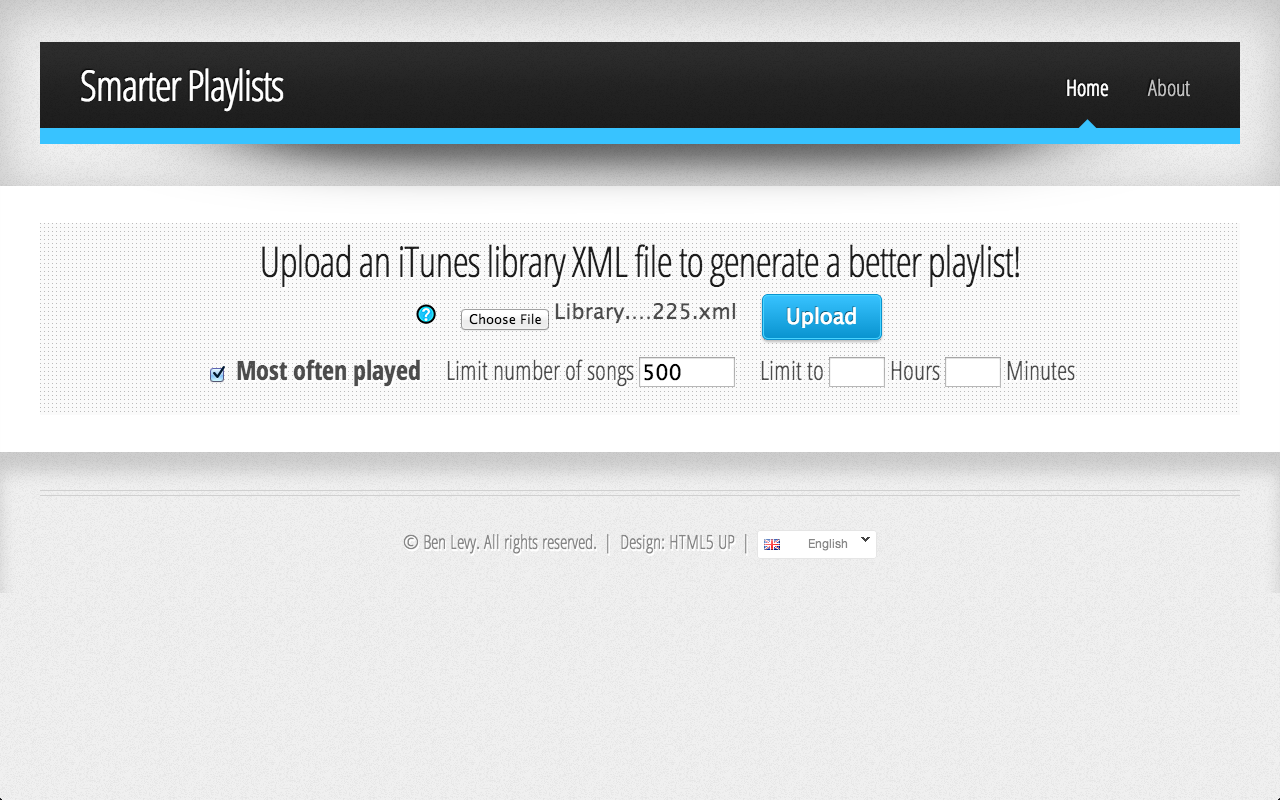
This is a Java application (using the Play Framework) that takes an iTunes library file and exports playlists using better logic than what is built into iTunes. I was annoyed with the way iTunes computed the songs you listened to most often, so I decided to write an application that did a better job (by using average plays per day rather than total plays over time). Since I am mainly a Java developer, I decided to I use the Java version of the Play framework.

Using Java for this project meant that I got to work with a language I was very familiar, but the verbose nature of Java also meant I was writing a lot of code (often to do simple things). I really didn’t mind that it took a little longer to write code because the (Java) libraries and the performance benefit made it all worth it to me.

For the frontend design, I went with a template from HTML5 UP. Using the template meant that I had to customizing the site rather than creating the design from scratch. For this project, I also wanted to try supporting multiple languages. The play framework makes it very easy to define multiple versions of text. DuoLingo and Google Translate also helped me find translations for the Spanish version of the site.
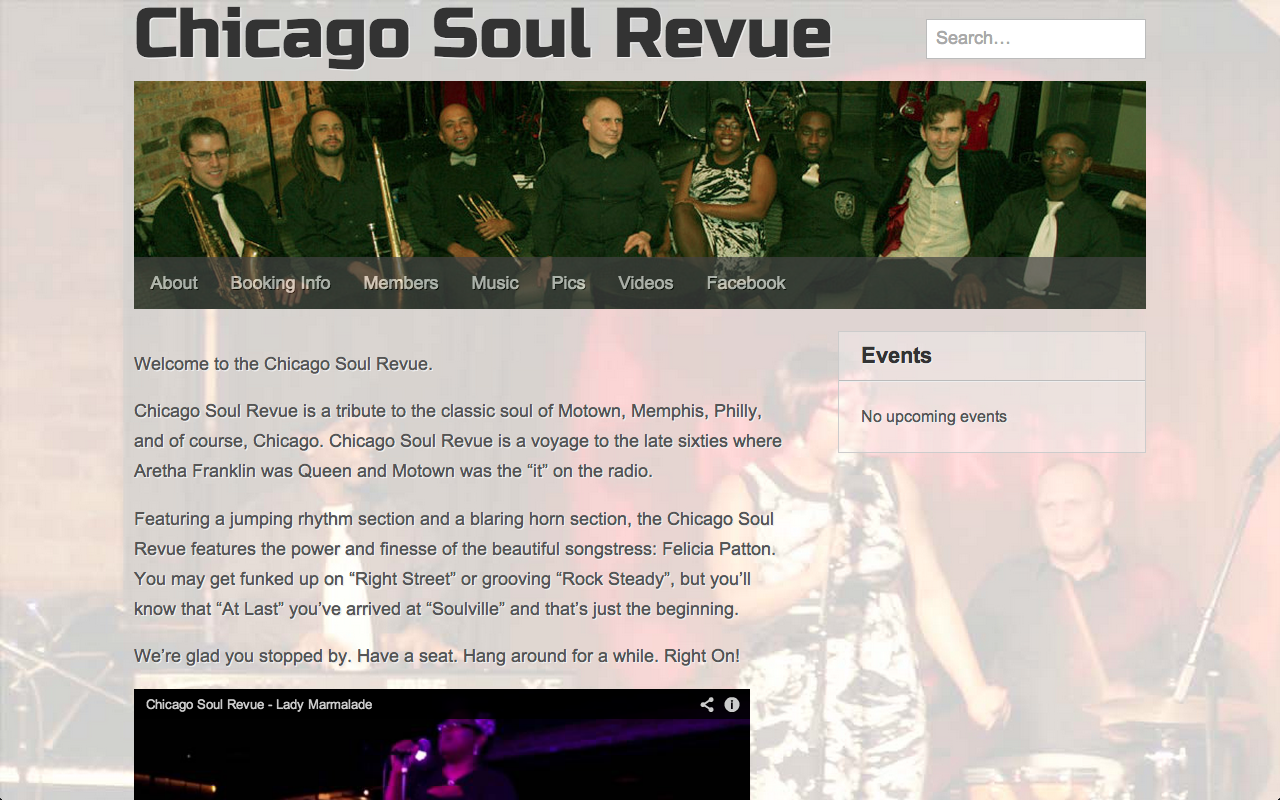
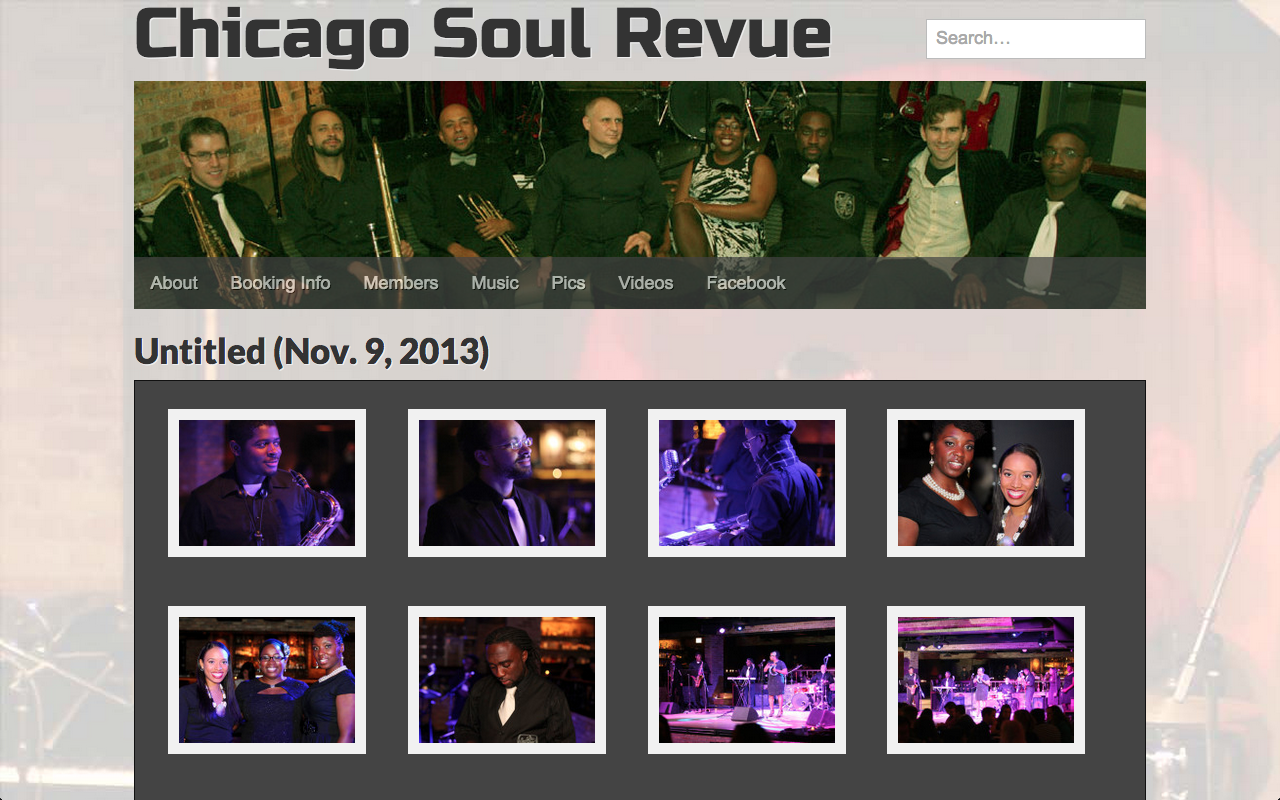
Chicago Soul Revue
A local band asked me to assist them with building a website. Having a twitter account and facebook page for a band is helpful, but in the end, bands need a real site where fans can do things like contact the band, see upcoming shows, and listen to the band’s music.

The site had to be easy to edit, and effectively tie in other services that the band was using. I chose to use WordPress for this site because it is an extremely mature and popular platform for these kinds of sites. By customizing a theme for the site and utilizing plugins, I was able to create a very slick site that was easy for band members to maintain.

Video and audio hosted on services like YouTube and Reverb Nation could added and removed by band members. For images, anyone with an admin account for the site could upload a new album and not have to worry about images being too compressed or being restricted to fans that had an account on an image sharing service.
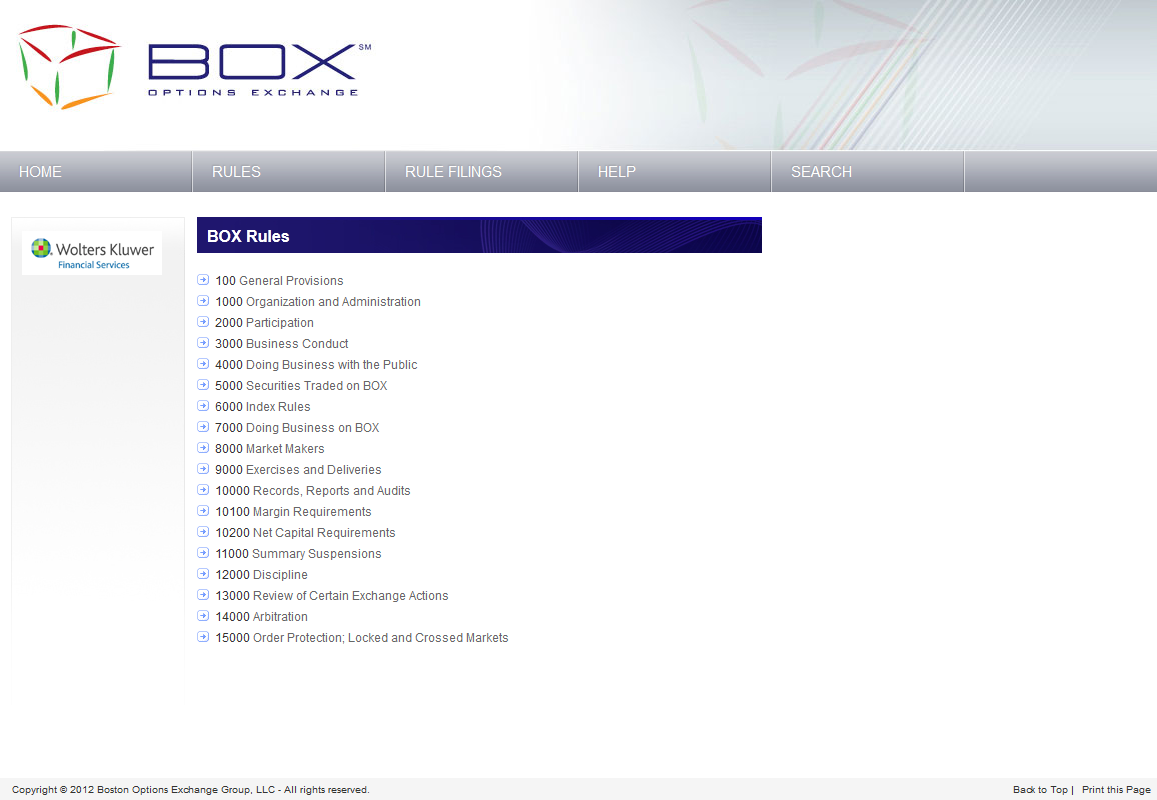
BOX Options Exchange Rules
When the BOX Options Exchange decided to put an interactive version of their rules online, I was brought in to do the design for the site. Compliance professionals need to be able to quickly navigate to relevant sections in the rules. I had to design a pixel-perfect version of the rules site that matched the design of the BOX Options Exchange website. For this project, I did not have a style guide to work with, so I had to dive into multiple CSS files to determine how to find out which styles would match the existing site.

This site also required a Rule Filings section that summarized the rule filings that would make changes to the rules from BOX Options Exchange. This section also linked back to the affected rules and highlighted new rule filings.

This project had an accelerated timeline, so I worked together with off-shore resources to integrate my design changes with changes that were made to the ASP.NET site that hosted the rules.